GF Flutter SearchBar

GF Flutter SearchBar
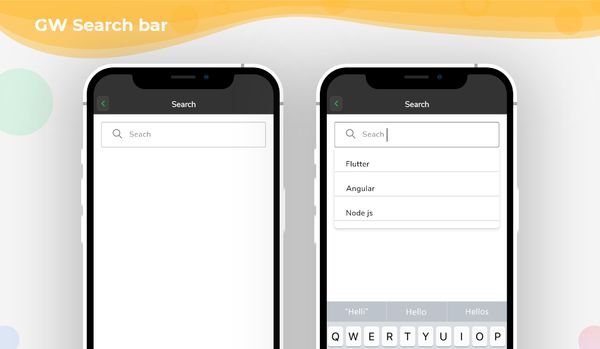
GFSearchBar is a flutter search bar wherein the user enters few letters in order to search the words from the list provided in the search section.
GFSearchBar contains textfield for user input and the overlay container to show the search list collections.
The simple code of a basic GF Flutter SearchBar is as shown below.
import 'package:getwidget/getwidget.dart';
List list = [
"Flutter",
"React",
"Ionic",
"Xamarin",
];
GFSearchBar(
searchList: list,
searchQueryBuilder: (query, list) {
return list
.where((item) =>
item.toLowerCase().contains(query.toLowerCase()))
.toList();
},
overlaySearchListItemBuilder: (item) {
return Container(
padding: const EdgeInsets.all(8),
child: Text(
item,
style: const TextStyle(fontSize: 18),
),
);
},
onItemSelected: (item) {
setState(() {
print('$item');
});
},
),

GF Flutter SearchBar Custom Properties
The look and feel of the GFSearchBar can be customized using the GFSearchBar properties.
| Name | Description |
|---|---|
| searchList | List of [text] or [widget] reference for users |
| overlaySearchListItemBuilder | defines how the [searchList] items look like in overlayContainer |
| hideSearchBoxWhenItemSelected | if true, it will hide the [searchBox] |
| overlaySearchListHeight | defines the height of [searchList] overlay container |
| searchQueryBuilder | can search and filter the [searchList] |
| noItemsFoundWidget | displays the [widget] when the search item failed |
| onItemSelected | defines what to do with onSelect [SearchList] item |
| searchBoxInputDecoration | defines the input decoration of [searchBox] |
A search bar is a graphical user interface component that allows users to enter a search query and initiate a search within a database or information repository. It is commonly used in web browsers, search engines, and app store apps to find specific information or content.
In Flutter, you can implement a search bar using the TextField widget. Set the decoration attribute to an InputDecoration with a hintText of "Search..." and use a search icon or button as the prefixIcon or suffixIcon. You can further customize the search bar's appearance and behavior by modifying the properties of the TextField and InputDecoration widgets, as well as adding extra widgets or callbacks as needed.
Flutter Search bar placement
The placement of a search bar in a Flutter app can vary depending on the design and user experience objectives. Here are some common locations where you can incorporate a search bar:
App bar: Including a search bar within the app bar is a popular choice, as mentioned earlier. This placement is convenient because the app bar is always visible at the top of the screen. However, if space constraints arise in the Flutter app bar, you may want to consider alternatives such as a floating search bar or a search drawer.
Floating search bar: A floating search bar appears on top of the app's content when the user scrolls down. This ensures that the search bar is accessible at all times while keeping the app bar free from clutter. To implement a floating search bar in Flutter, you can use a SliverAppBar widget with the "floating" attribute set to true.
Search drawer: A search drawer provides a full-screen search interface that can be accessed from the app bar or a dedicated search button. This design allows the user to expand the search interface when needed while keeping the app bar uncluttered. To implement a search drawer in Flutter, you can use a Search Drawer widget with the search bar as the main content.
Take your Flutter app development to the next level with GetWidget! As a leading Flutter app development company, we offer a comprehensive library of Free Open Source UI Components. Get started today and create stunning apps with GetWidget, the ultimate choice for Hire Flutter developers.
Last Updated: September 21, 2023